
...mosting apa ya? jadi bingung aQ.
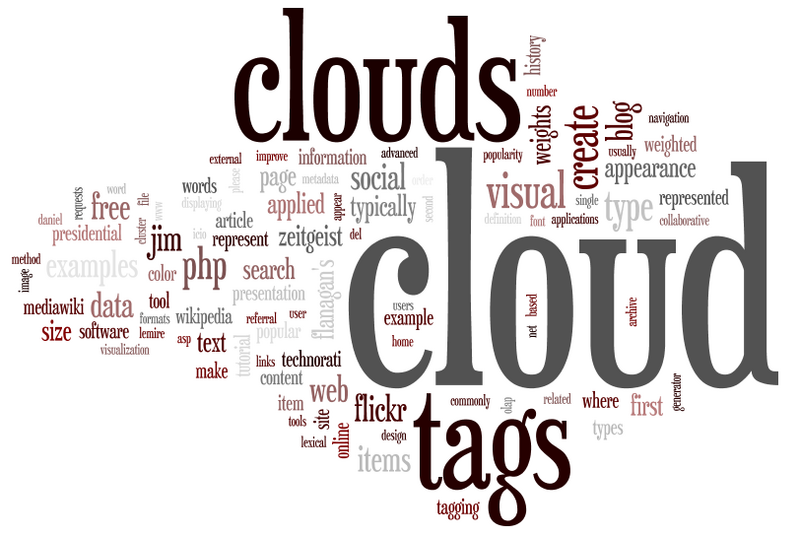
...kali ini, aku pengen mosting cara buat tags cloud biar terlihat warna-warni.

(...kaya' pelangi. hehehe...)_
pertama, masuk ke blogger, truz masuk ke edit HTML.
* kedua, cari kode: ]]></ b: skin>
* ketiga, masukkan kode di bawah tepat di atas kode tadi:
.label-size-1 a {
font-size: 13px;
text-decoration: none;
color:#4B8A08;
}
.label-size-2 a {
font-size: 15px;
text-decoration: none;
color:#DF0101;
}
.label-size-3 a {
font-size: 16px;font-family: Arial, Trebuchet MS, Verdana;text-decoration: none;
color:#045FB4;
}
.label-size-4 a {
font-size: 18px;
text-decoration: none;
color:#DF0101;
}
.label-size-5 a {
font-size: 23px;
text-decoration: none;
color:#045FB4;
}
.label-size-1 a:hover,
.label-size-2 a:hover,
.label-size-3 a:hover,
.label-size-4 a:hover,
.label-size-5 a:hover {text-decoration:underline}
truz save dech... mudah bukan?
* untuk anda yg paham mengenai edit CSS, bisa menambahkan/ mengedit sendiri sesuai keinginan.
eh iia, selamad mencobaaa...







+ komentar + 11 komentar
wihh.... sippp yuzzz... leh dicoba nihh
monggo maz... gak ada yg nglarang. hehe...
wah keren sekali ya, mantap bro...
bagus sekali nich, saya udah pasang bawaan dari blogger mas.
salam sobat
wah bagus banget modifikasi cloudnya,,
pingin,,tapi sulit ngga bikinnya,,
coba dulu ah,,
@ smua, makasih udah ngoment...
cara bikinnya gmpang kok. :d:
ntar nyoba achhhh... thanks sobat atas infonya
iyaaa.. :c:
Mantabs nich... Makasih triknya bro...
yohoii..
pake tag cloud animasi aj dengan flash ad di blog ku nih tutorial nya,.
Post a Comment
Silahkan berkomentar dengan baik, sopan, bijak dan membangun demi kepentingan bersama.